ワードプレスのテーマをCocoonからSWELLに乗り換えたら、ページスピードが上がるのか?



SWELLって高速化するテーマなの?



乗り換えるだけで速くなるって、
言い過ぎじゃない?
乗り換え直後にどうなるのか?
実際に計測してみました。
さっそく結果↓です。
CocoonからSWELLに単純に乗り換えただけで、
- スコア(モバイル):55➡80
- スコア(PC):94➡89
という結果でした。
特にモバイルで表示スコアが上がりました。
一方で、PCはもともと速かったのですが、少し下がってしまいました。



モバイルのスピードが、かなり改善しました。
ページの読み込み時間は速いほうがいいです。色々と施策がありますが、ワードプレステーマの変更もひとつの方法です。
実際に最近(2021年9月)、ワードプレステーマをSWELLに乗り換えました。
乗り換え時の条件は、
- 旧ワードプレステーマ:Cocoonを使用
- 記事数:146記事
- 文字数:561,590文字(1記事平均3,847文字)
- 有効化していたプラグインは3つだけ
- BackWPup(バックアップ用)
- WP Word Count(文字数カウント用)
- Xserver Migrator(Xサーバーのプラグイン)
- 記事内の画像は、全て圧縮済みのものを利用
ザっと↑の感じでした。146記事と、記事数が割と多い状態でした。
無料プラグインCocoon(コクーン)は、ほぼ素の状態で利用していました。プラグインも、できるだけ追加しない方向で運用していました。
結論は以上ですが
以下、ページの読み込み速度改善について、詳細解説していきます。
WordPressテーマ「SWELL」CocoonからSWELLへの乗り換え| ページスピードの測定結果
いままでのワードプレステーマCocoonは無料テーマ、乗り換え後のSWELLは有料テーマです。
せっかく無料テーマから有料テーマにしたので、スピードをチェックしてみました。
乗り換え直前と直後で、PageSpeed Insghtsを使って計測を行いました。
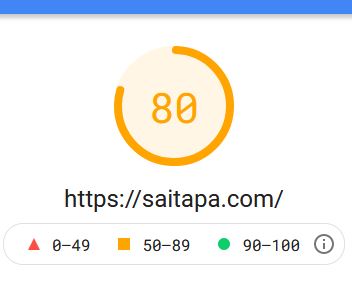
乗り換え直前|Cocoonのとき


↑画像はこのブログを PageSpeed Insghts で計測した結果です。モバイルはちょっと遅め、スコア55と微妙な状態でした。何か手を打ちたいレベルです。


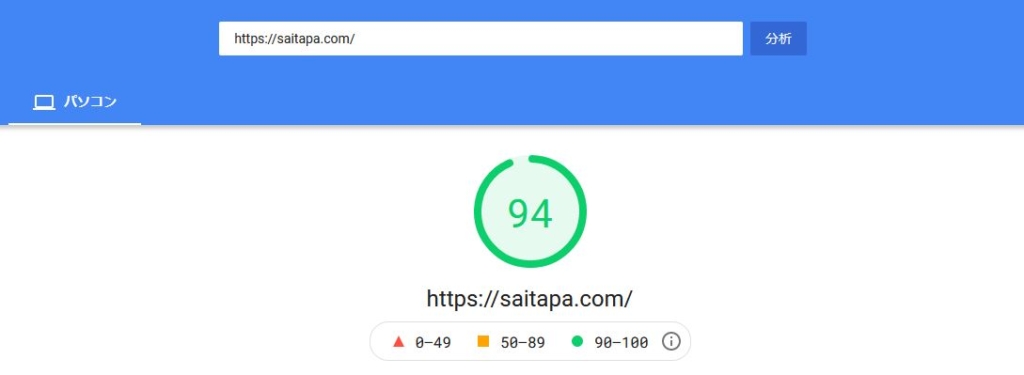
パソコンでのスピードは、スコア94でした。こちらは十分に早く、満足するレベルです。
Cocoonもかなりいいワードプレステーマです。
Cocoonの利用時には、極力、カスタマイズせずに素の状態で使っていました。そのせいもあってか?すでにかなり速度が出ていたと思います。
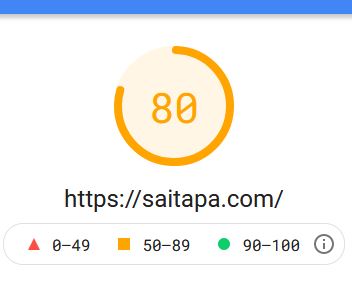
乗り換え直後|SWELLに乗り換え


SWELLに乗り換えた直後に計測した結果がこちら。
モバイルのスコアが55➡80とUPしました。ここまでは期待していなかったので、嬉しい結果です。


一方で、PCは94から89に下がってしまいました。まだ十分速いレベルですが、少々意外な結果でした。
(追記)
この記事を書いている状態で、測りなおしてみました。


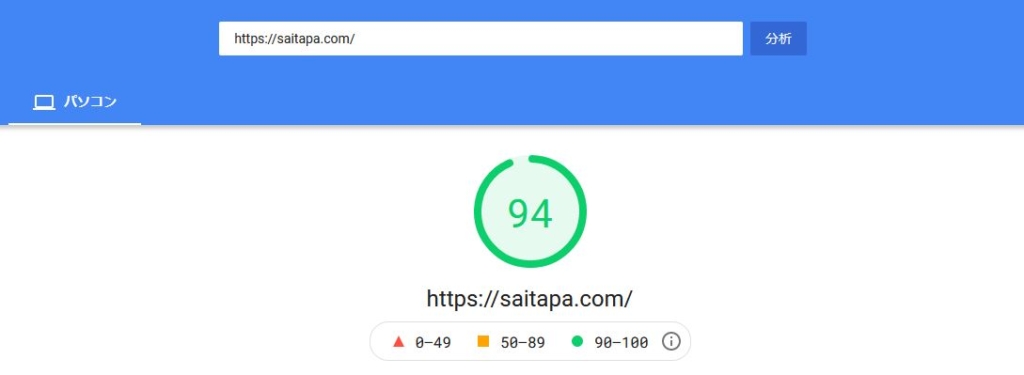
乗り換え直後ではないので、単純比較はできませんが、スコア94と高い数字。
89~94あたりは誤差範囲とも言えそうです。
CocoonからSWELLへの乗り換え|表示速度は本当に上がるのか?
結論は、
プラグインをほとんど入れていない、特にチューニング(カスタマイズ)していない状態なら、とりあえず速くなるケースが多い。
上記のケースが多いようです。もちろんケースバイケースなので絶対ではないです。
SWELLに変えたからといって、必ず速くなるわけではない。
SWELLが今回のケースのように、「必ず表示スピードを改善してくれる」ということはないです。あくまで使い方によるので、Cocoonと同じ程度というケースも多々あるかと思います。
期待しすぎはよくないです。
表示速度を改善する方法|SWELL高速化
もし速度がイマイチだった場合、
手を加えてみる方法がいくつかあります。



SWELLを高速化させたいです。



いくつかの方法を試してみましょう。
SWELL高速化|フォントの変更
まず、一番カンタンに高速化が見込める方法「フォントの変更」をしてみましょう。
SWELLでは、最初の設定で『Noto santo JP』という文字フォントになっています。
この初期設定されている文字フォントを別の変更します。変えるフォントは 『Noto santo JP』 以外なら何でもいいです。
- 外観➡
- カスタマイズ➡
- サイト全体設定➡
- 基本デザイン➡
- フォント設定:ベースとなるフォントからフォントを設定します。



どんなフォントがいいのか?迷います。
迷ったら、ブログで定番といわれている「游ゴシック」か「メイリオ」がいいです。
このブログ(https://saitapa.com/)では、『メイリオ』を文字フォントにしています。非常に読みやすく、見やすいフォントです。
フォントが違うと、どのくらい速度に影響があるのか?
現在メイリオに設定していて、速度スコアは94です。
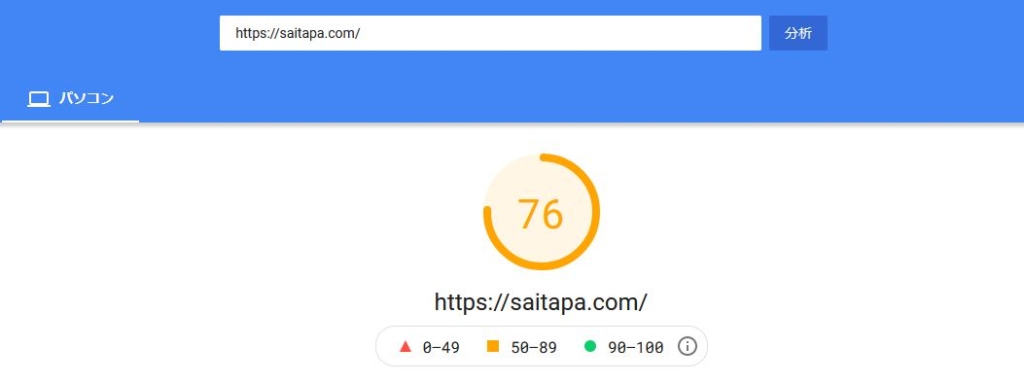
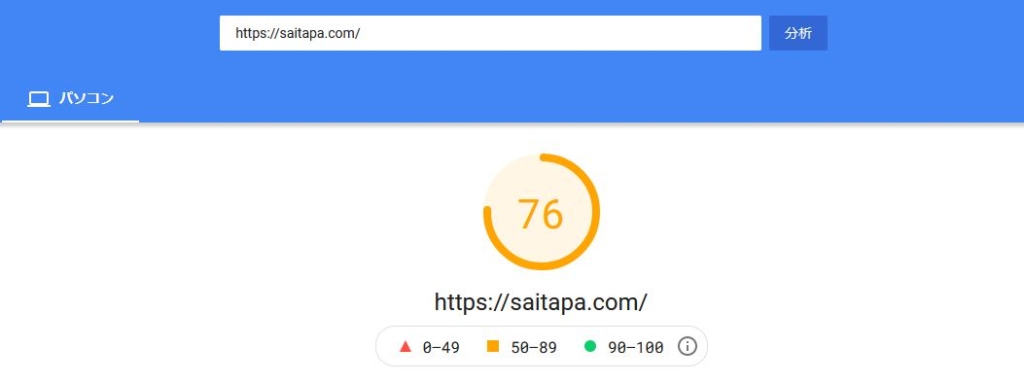
試しに遅いといわれる 『Noto santo JP』 にフォントを変えてみました。
『Noto santo JP』 にすると、やはりスコアが下がりました。


スコア94(メイリオ)➡スコア76( Noto santo JP )です。
モバイルでは変化がなく、何故かPCだけが影響を受けました。



フォントを変えるだけで、
速度も変わります。



自分のブログでどうなるか?
チェックしてみましょう。
いずれにしろ、SWELL導入直後で設定されている文字フォント 『Noto santo JP』 は、速度に良くない影響があるようです。他の文字フォントに変更してみましょう。
- メイリオ
- 游ゴシック
↑上記どちらかであれば問題ありません。他のフォントでも問題ないので、変更後、速度計測しておきましょう。
SWELL高速化| キャッシュ機能の設定



キャッシュとは?
キャッシュとは、アクセスしたサイトや起動したアプリのデータを一時的に保存しておく技術のことです。
スマホの読み込み速度に関係するキャッシュですが、SWELLでの設定をしておくと高速化につながります。こちらもすぐにできるので、設定しておきましょう。
- 管理画面➡SWELL設定➡高速化のタブを開きます。
- 「キャッシュ機能」の項目で、8つの項目すべてにチェック。
- 「ブログカードのキャッシュ期間」は30日に設定。
キャッシュ機能ですべてにチェックを入れておきましょう。キャッシュ期間は30日でOKです。
SWELL公式(SWELLで使用できるキャッシュ機能について)のページで紹介されています。記事内でも推奨しています。
SWELL高速化| ファイル読み込み設定
前述の項目のついでに、ファイル読み込み設定もしておきましょう。CSSをインラインで読み込みます。
- 管理画面➡SWELL設定➡高速化のタブを開きます。
- 「ファイルの読み込み」の項目で、「SWELLのCSSをインラインで読み込む」にチェックを入れる。
↑の設定で速度が改善する可能性があります。
SWELL高速化| ブログ内画像の圧縮
ブログ内の画像の大きさは、ページの読み込み速度に割と影響を与えてしまいます。記事作成時には、毎回軽量化するようにしましょう。
過去記事をなおしたい場合は、読み込みの遅い記事から手を加えていきましょう。
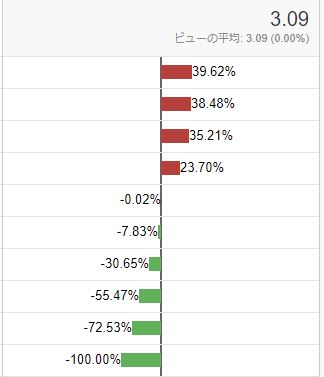
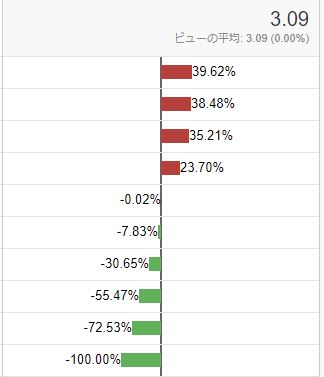
Googleアナリティクスで、どの記事の読み込み速度が遅いのか?チェックできます。
- GoogleアナリティクスをChromeで開く➡
- 左メニューから行動➡サイトの速度➡ページ速度を開く


読み込み速度順に表示できるので、赤いバーで表示された記事からチェックしていきましょう。もし過去記事で重い画像を入れていた場合は入れ替えてみましょう。(※画像サイズ以外の原因で、表示速度が遅くなっているケースもあります)
画像の圧縮方法
記事に使う画像を圧縮する具体的な方法です。
できるだけ画質を下げずに、サイズ容量が小さくなれば理想的です。
圧縮方法は、Web上で完結した方が利便性が高いです。まずは、画像圧縮サイトを使ってみましょう。
- iloveIMG(https://www.iloveimg.com/ja/resize-image)
- BULK RESIZE(https://bulkresizephotos.com/ja)
- Squoosh(https://squoosh.app)
- TinyPNG(タイニーピング)(https://tinypng.com/)
iloveIMGは、画像を簡単にJPGに変換でき、便利でよく使っています。BULK RESIZEも使いやすいサイトです。指定サイズでリサイズ・圧縮できます。Squooshは、Google推奨のWebアプリで、ブラウザ上で画像圧縮ができます。TinyPNGをすすめているブロガーの方も多いです、NGとJPGに対応しています。
macの場合は、imageOptimが使いやすいです。こちらはダウンロード型ですが、いちどパソコンに入れてしまえば画像を放り込むだけなので便利です。
ブログのトップページ画像や、アイキャッチ画像を作りこんでいきたい場合に、最も定番なのがCanvaです。
Canvaに慣れてしまえば、他のアプリ・ソフトは不要でしょう。リサイズ・圧縮もでき、多くの画像素材が利用可能です。無料・有料がありますが、無料版でもかなり使えます。有料版Canva Proは、無料トライアルで試すこともできます。
Canva Pro- SWELLで推奨されているアイキャッチの画像サイズ:1200×630px
- 画像サイズは横幅1,000px以上くらいあればOK(キレイに表示される)
- JPGとPNGだったら、基本的にはJPGでOK(軽いので)
PNGは透過処理が可能ですが、サイズが少々大きくなりがちです。基本的にJPGを選んでおけば軽くなり、ページ速度が上がりやすいです。とはいっても、単純なイラスト系の画像であれば大きさがさほど変わらないこともあります。PNGの方が同サイズで画質が良いこともあるので、慣れてきたら用途によって使い分けるのも手でしょう。このブログ内で、unDrawの無料画像をよく見かけると思いますが、全てPNGです。40kb程度でかなり軽いです。
JPGなら、一度iloveing.comでJPGにしてから圧縮するとさらに小さくすることもできます。
Exif情報の削除に関しては、スマホカメラでExif情報が保存されないように設定しておくといいでしょう。iPhoneの場合、設定➡プライバシー➡位置情報サービスからアプリごとに位置情報のオンオフができます。
基本的にTwitterとFacebookは自動で写真のExif情報を削除してくれます。SNS・ブログにExif情報が残っている画像を投稿しないようにしましょう。ExifEraserなどを使えば、画像ファイルをまとめてドラッグ&ドロップで一括削除もできます。パソコンにひとつダウンロードしておくと便利です。
SWELL高速化| プラグインを整理
極力プラグインの数を減らしています。少ないとブログ高速化にもなりますし、管理がとてもラクです。
「余計なプラグインは必要ない」というのは、SWELLのメリットでもあります。もともと必要な機能が備わっています。
- BackWPup
- WP Word Count
- Xserver Migrator
Cocoon(コクーン)からテーマを乗り換えたときには、プラグインは3つだけでした。これに「 【SWELL】乗り換えサポート from Cocoon 」が足されました。 「 【SWELL】乗り換えサポート from Cocoon 」は、乗り換え時には必須ですが、作業が完全に終われば不要となります。
SWELLに乗り換えたら、 SEO対策で「SEO SIMPLE PACK」 の導入を推奨です。
参考までに、現在利用中のプラグイン↓です。入っている7個のうち、5個が稼働中です。


- BackWPup:必須(バックアップ)
- Pochipp:あると便利(アフィリエイトリンク作成)
- SEO SIMPLE PACK:必須(SEO対策)
- WP Statistics:あると便利(アクセス解析の簡易版)
- WP Word Count:あると便利(文字数のカウント)
- Xserver Migrator:不要(削除か停止する)
- 【SWELL】乗り換えサポート from Cocoon:乗り換え完了後、不要
このうち必須なのは「BackWPup」と「SEO SIMPLE PACK」の2個だけです。
BackWPupは、バックアップをとってくれるプラグインなので必須です。さすがにコレなしでは不安過ぎるため入れておきましょう。SEO SIMPLE PACKは、SWELL開発者の了さんが作ったSEO対策プラグインです、コレも必須でしょう。
あとは好みですが、最低限で十分です。正直、プラグインがなくてもSWELLを利用していれば全然困りません。
「Pochipp」は、アフィリエイトリンク作成に便利なプラグインです。現在使っていませんが、今後試してみたいプラグインであるため入れています。
「WP Statistics」は、ワードプレス内で手軽にアクセス解析が見れるプラグインです。Googleアナリティクスを使っている人は不要です。個人的に好みで入れています。
「WP Word Count」は、文字数カウントに便利なので入れています。こちらも不要なひとも多いでしょう。
「Xserver Migrator」は、過去にロリポップからXサーバーに移行を行ったときに自動インストールされたものです。移行作業が終わっているので完全に不要です。こういった使っていないプラグインは、どんどん削除か停止するようにしましょう。
「【SWELL】乗り換えサポート from Cocoon」は、テーマをCocoonからSWELLに乗り換えるときに使うプラグインです。移行作業が完了すれば不要となります。Cocoon独自の機能で作成した記事内容がまだ残っている場合は、停止すると記事の型崩れが起きる可能性があります。完全に不要となってから消すようにします。
まとめ
SWELLでとにかく高速に。
ワードプレステーマSWELLを使うだけで、かなりの高速化が期待できます。
簡単に設定できる項目から着手して、シンプルかつ高速な記事作成をしましょう。