『Table of Contents Plus』導入でできること
『Table of Contents Plus』はWordPressの目次自動作成プラグインだ。導入すると、簡単に目次が自動作成されるようになる。ブログに目次が挿入されると見栄えがぐっと良くなるのと、適切に見出し管理されたページとなりSEO対策にもなるだろう。
設定は簡単なので、まだインストールしていない場合はさっそく導入してみよう。
『Table of Contents Plus』をインストールしよう
まずはプラグインをインストールする基本的な方法を紹介する。WordPress管理画面の右のバーをみるとプラグインのメニューがあるはずだ。


WordPressプラグインのメニューから新規追加をクリック。プラグイン追加ページに行こう。


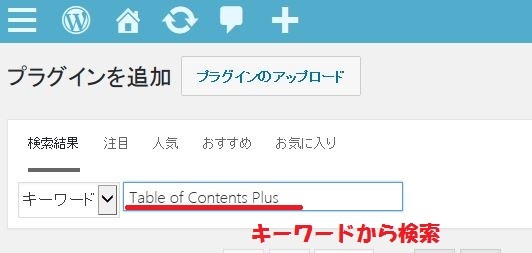
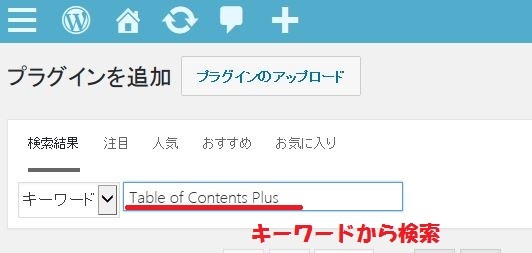
次に、Table of Contents Plusをキーワード検索すると、すぐに見つけることができる。インストールボタンを押して追加しよう。
『Table of Contents Plus』を設定しよう
次に、インストール済みプラグイン⇒『Table of Contents Plus』の設定画面を開き、基本設定のタブを開こう。

設定画面がこちら。さほど難しくないので、すぐに使えるようになるはずだ。順に行えば数分で終わる。ひとつずつ設定していこう。


まずは①の番号で示したところ、ここは『最初の見出しの前(デフォルト)』でひとまずOKだ。これは、後から好みによって変えてよい。目次の位置をどこに置きたいのか決まれば、後からいつでも変えることができる。
次に②の”表示条件”はデフォルトが『4』だが、『2』に変えるとよい。後に設定するh1~h6でレベル分けされている見出しを目次として表示されるようにするが、ここで『2』とすると、見出しの数が2個以上で目次が自動表示されるということになる。『4』などの他の数字にすれば、見出しの数が4など以上になれば目次が作られるよいうわけだ。
③の部分はpostにチェックをいれておけば問題ない。


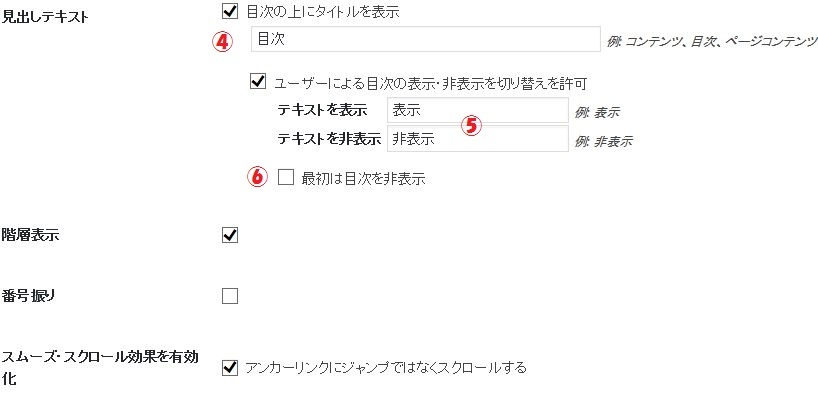
④目次タイトルを設定する。日本語が好みであれば、デフォルトの『Contens』から『目次』に変えるとよい。このブログでは日本語にしている。下のように表示される。好みでOKだ。


⑤の部分も『show』から『表示』、『hide』から『非表示』と変えれば日本語になる。


ブログ上に現れた目次の、〔非表示〕ボタンを押すと、


目次が収納される。逆に〔表示〕ボタンを押すとまた目次が現れるようになる。
⑥『最初は目次を非表示』のチェックは外しておいたほうがいいだろう。
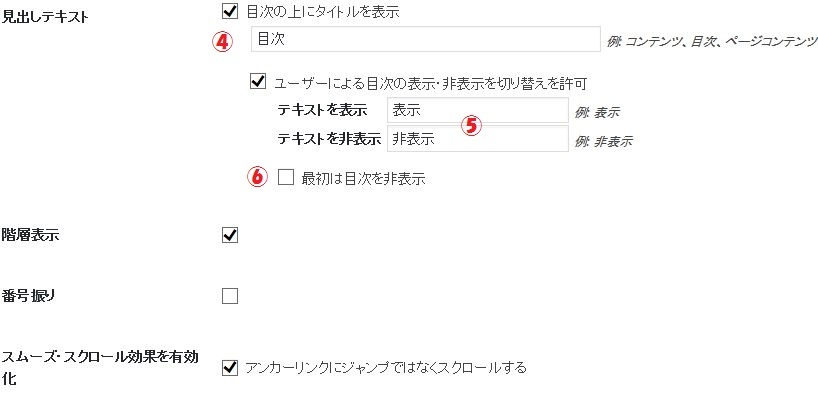
それ以下の設定⇒階層表示、番号振り、スムーズ・スクロール効果、外観に関しては好みで変えていけばいいだろう。
後述するが、スムーズ・スクロール効果の有効化を設定し、うまく動くように設定しておくとよい。
目次にする見出しレベルの設定をしよう


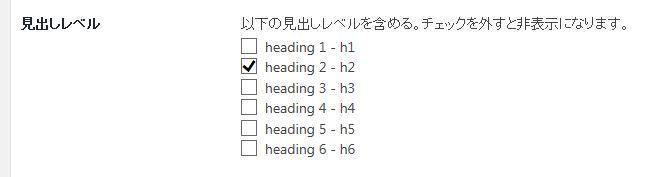
基本設定をさらに下へすすんでいくと、上級者向けの設定となる項目へ移るが、ここで、見出しレベルの設定をやっておくと良い。
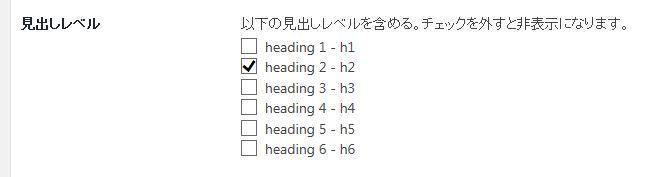
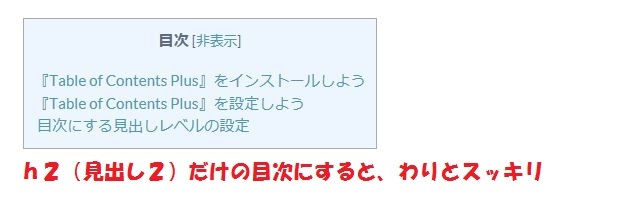
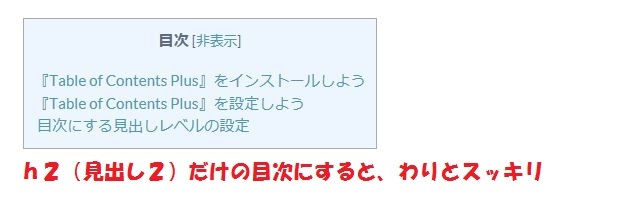
ここでは、『heading 2 – h2』のみチェックしておくのが一番すっきりすると個人的には思う。
こうしておけば、どのページを書くときもh2の見出しをつけたものだけが、トップで目次として表示追加される。
h2(見出し2) = 目次
と考えるだけで済むので、分かりやすいのではないだろうか。これだけでも十分だが、慣れてきたら『h2・h3』の2箇所や、『h1・h2・h3』の3箇所にチェックを入れるなど試してみると良いだろう。


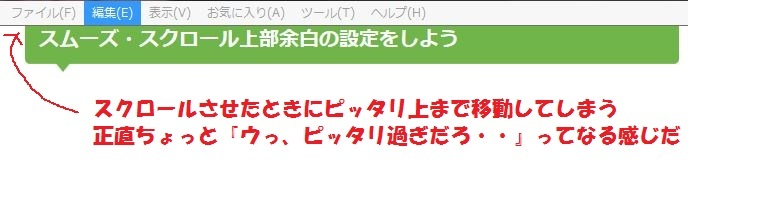
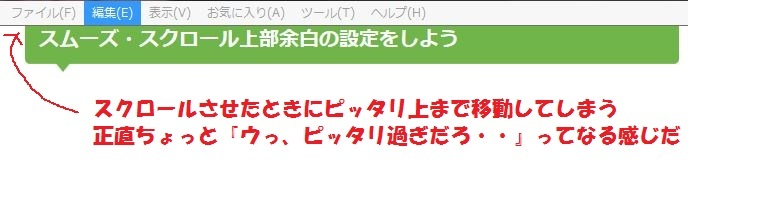
スムーズ・スクロール上部余白の設定をしよう


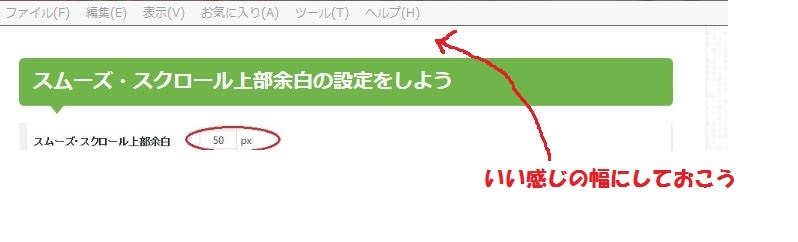
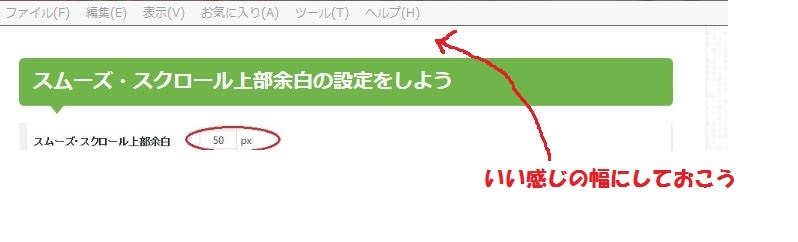
次に、スムーズ・スクロール上部余白設定も変えておきたい。これはデフォルトで30ピクセルになっているようだが、これだと目次の項目をクリックしてジャンプした場合に、h2(見出し2)の行まで動いてくれるのだが、余白が全くなく若干窮屈な感じになってしまう。


それで微調整するのだが、40~50ピクセル程度にするのが良さそうだ。これはPCやスマホで、自分のブログを実際に操作して判断するとよい。


このように、少し余白があったほうが安心感がありブラウジングが快適になるはずだ。











コメント