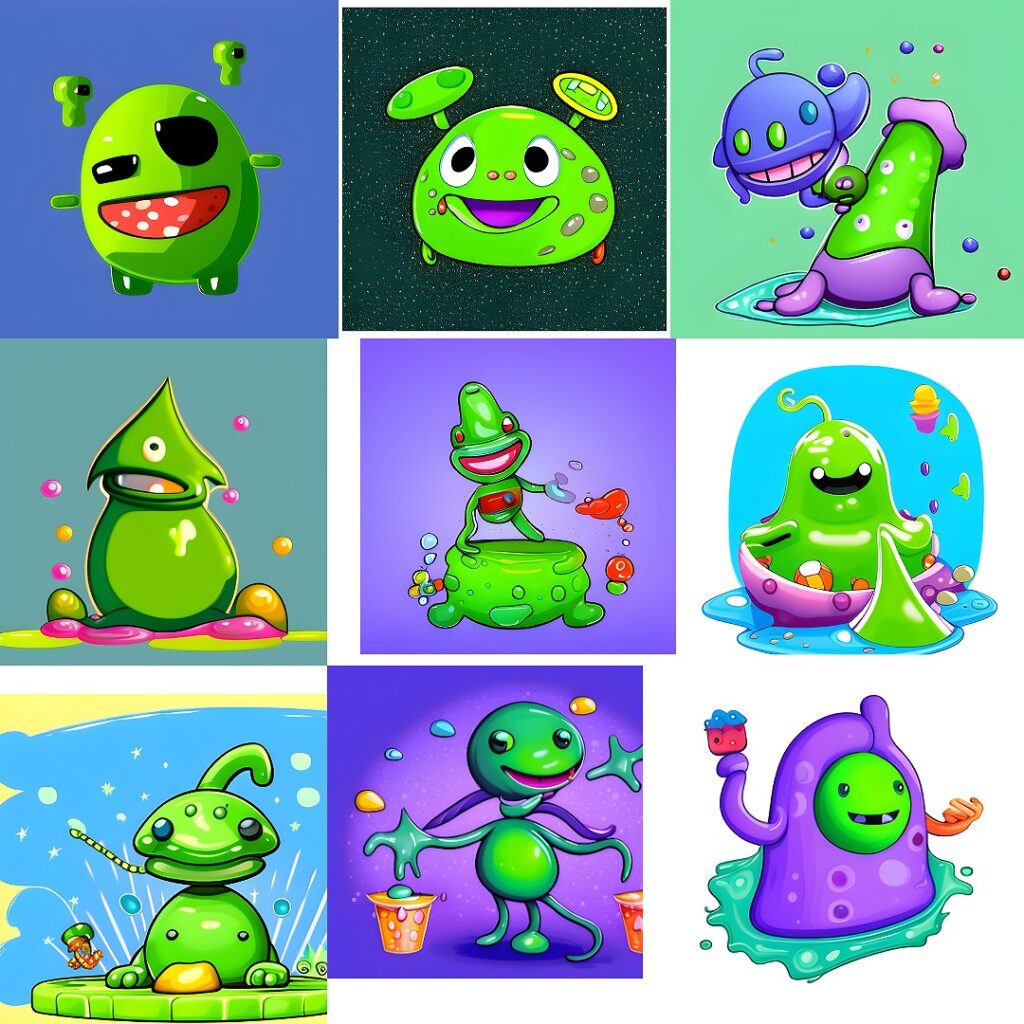
CanvaでAI画像を簡単に作成できます。他のツールと比べて超お手軽に作成できます。


Canba通常版からCanvaProにすると、
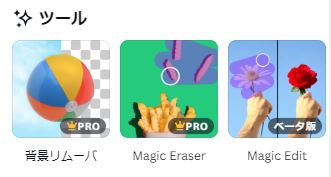
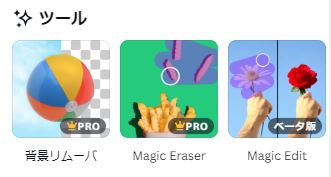
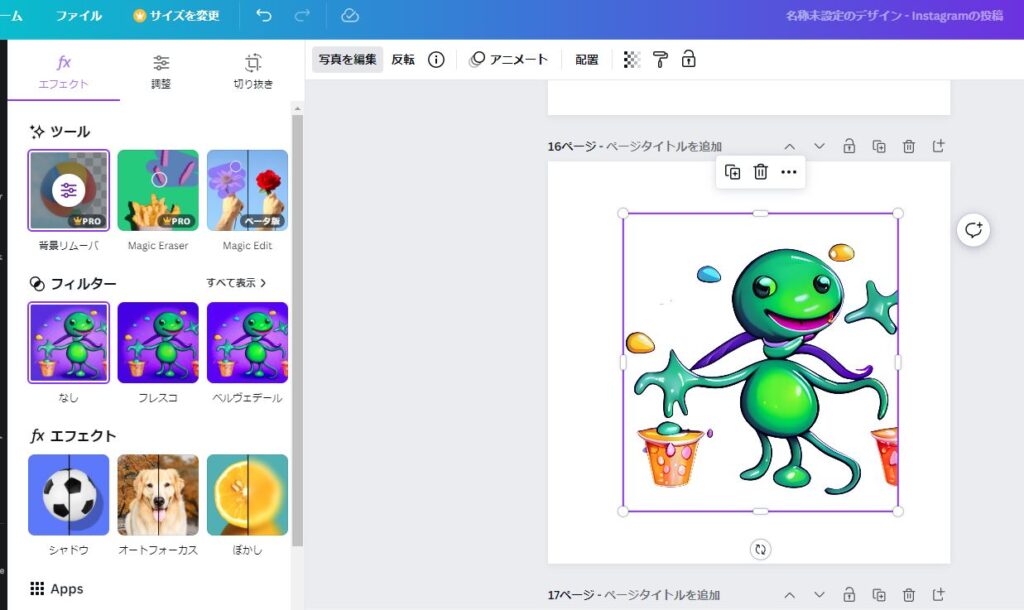
- Magic Eraser
- 背景リムーバー
が使えるようになります。
この2つは超便利です。
まずMagic Eraser(マジック消しゴム)、


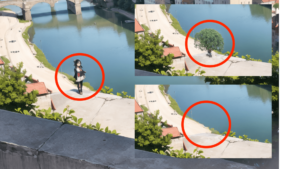
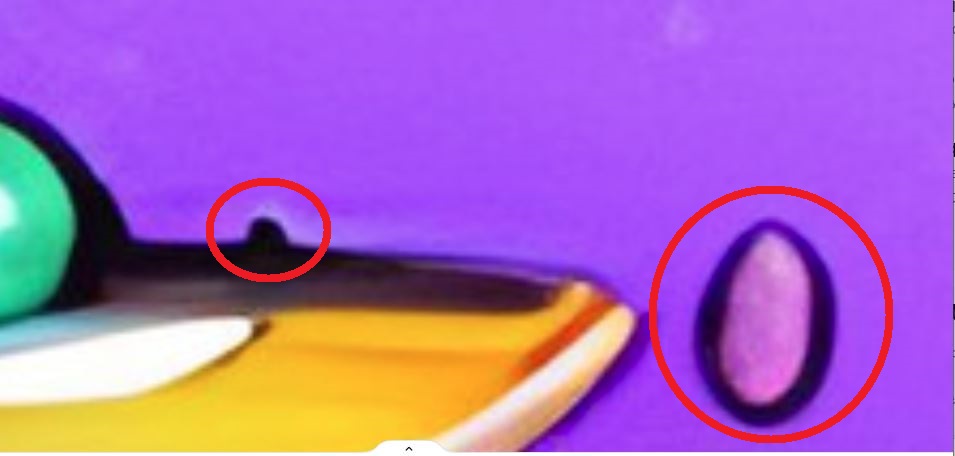
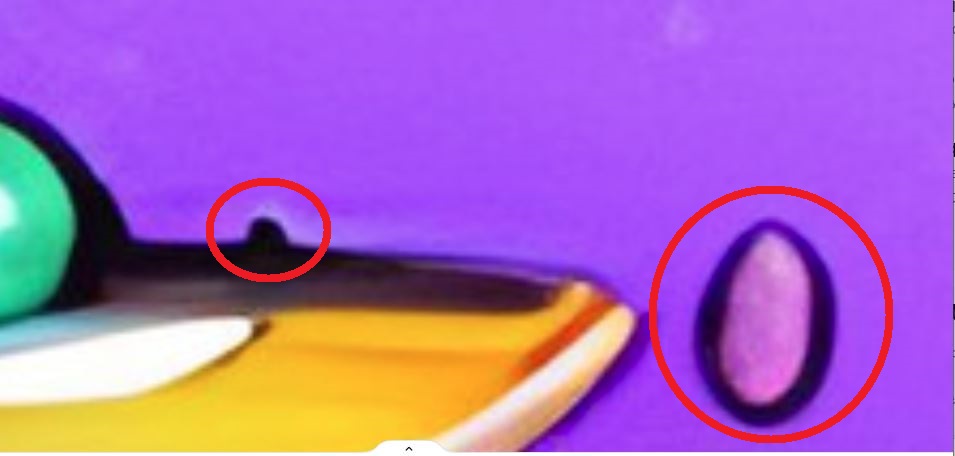
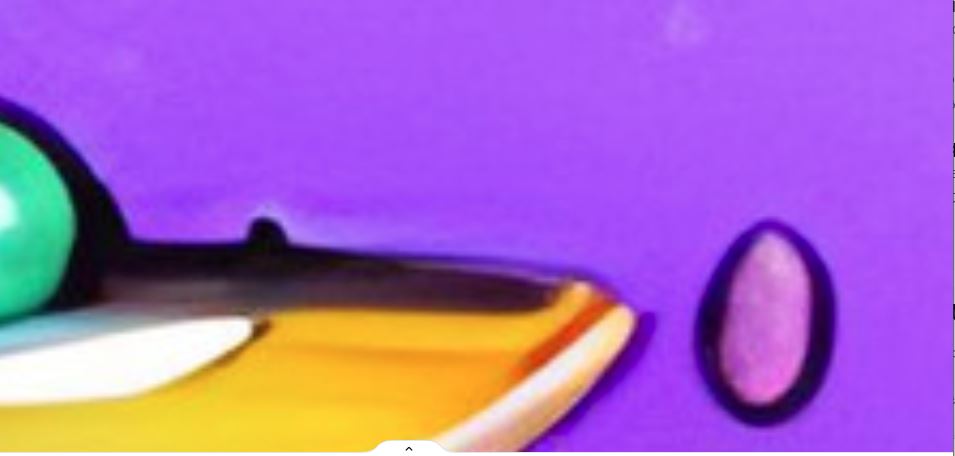
こういった気になる箇所を


ラクラク修正してくれます。
#AIイラスト #aiart #stablediffusion
— さいたぱ🐾Saitapa.com (@saitapa_pa) May 11, 2023
はじめて挑戦しました
修正前←→修正後です pic.twitter.com/Ugmu30pJHC
他から持ってきたAI画像の修正もできます。
次に背景リムーバーです。
これは背景を透過してくれます。


一瞬で背景が消せます。ワンボタンでOK。


透過処理向けのPNG形式の画像にできます。
アイコン作成などに重宝できます。
準備|はじめてCanvaを使う場合





Canvaのアカウント
持ってないです。
- Canvaで、はじめてAI画像をつくる手順
- 無料アカウント作成
そもそもCanvaアカウントないよー
という場合など。こちら↓記事をどうぞ。
とりあえず試したい、でも画像ないよ、
という方は、


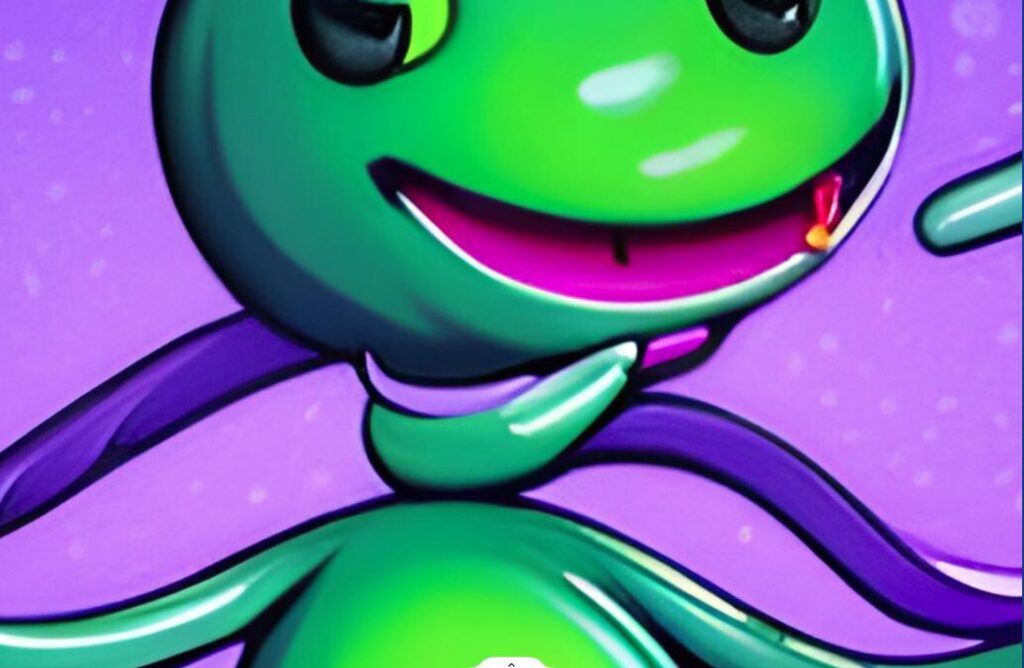
(falt color,masterpiece,solo, best quality_1.4,ultra detailed_1.8,chracter detailed_1.5,from bottom,from side,grasslnad,game style),slime,Game Characters,Mischief,
↑プロンプトです。


スタイル:遊び心
にて作成。
よろしければどうぞ。
Twitterでプロンプトを公開している方などを、参考にしてもいいですね。
Magic Eraser(マジック消しゴム)|Canva Pro
操作は直感でもできるかもですが、念のため詳しく説明します。
公式でもMagic Erasaerについて、こちら↑に載っています。


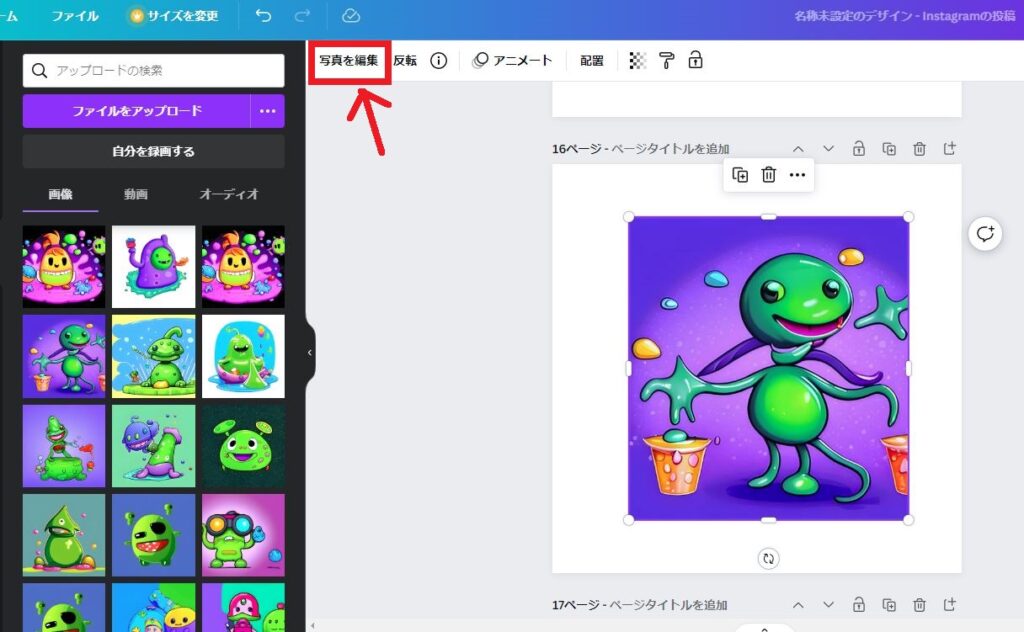
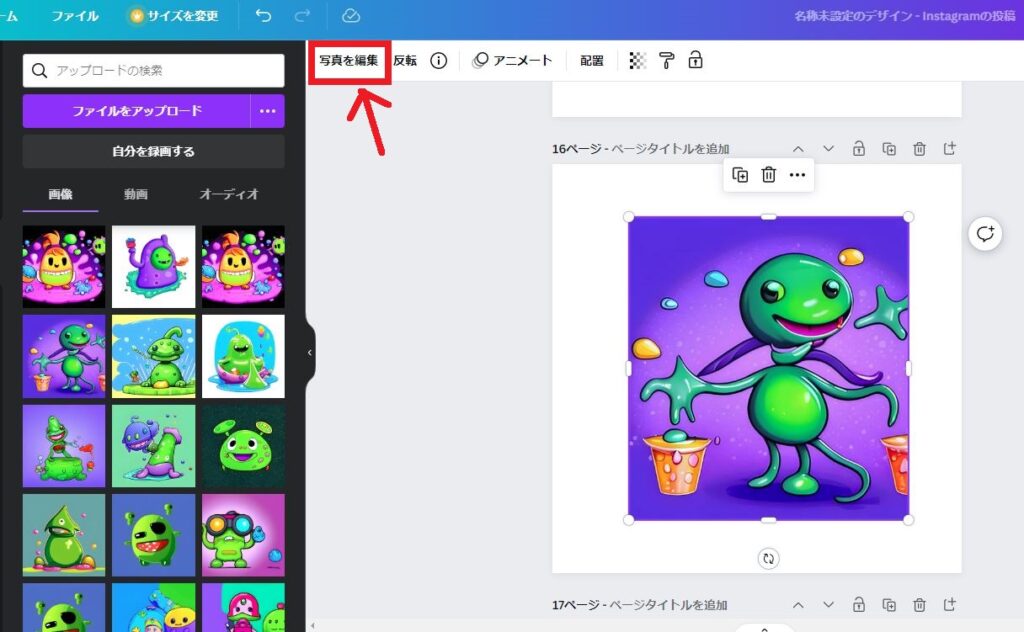
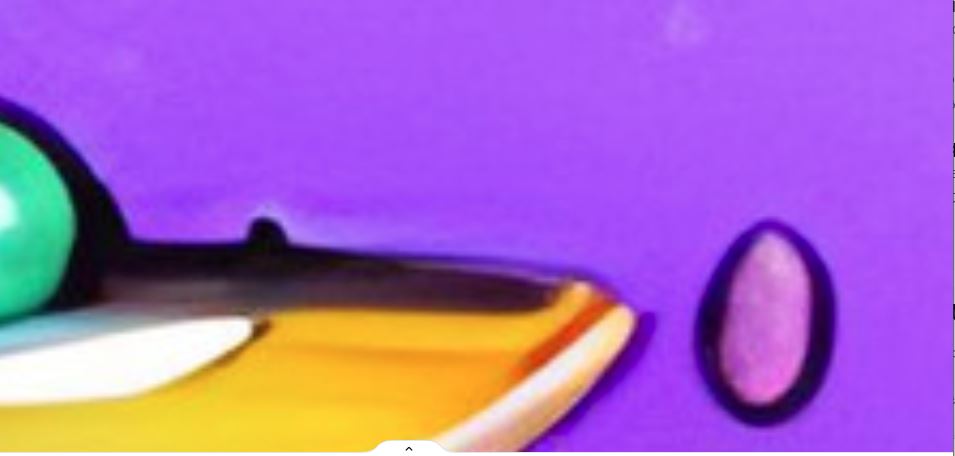
CanvaのText to imageで↑の画像をつくり、赤○部分をなおします。


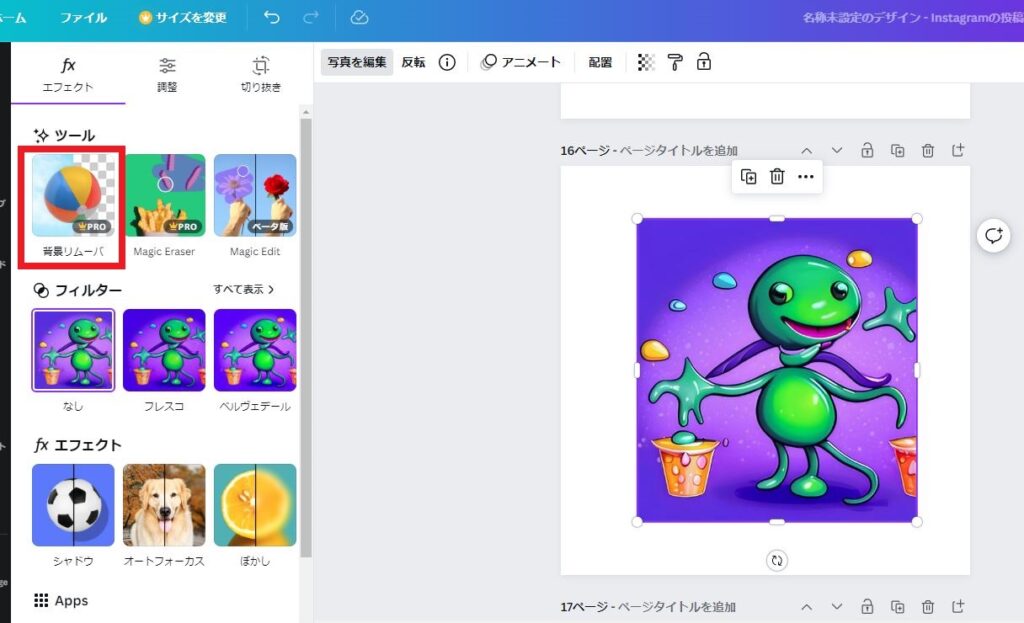
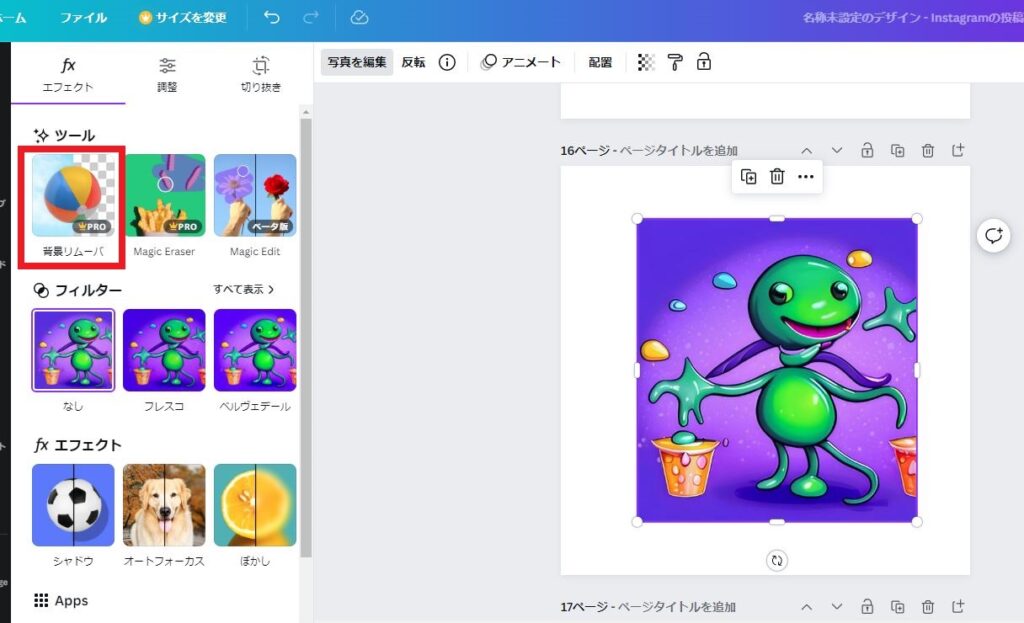
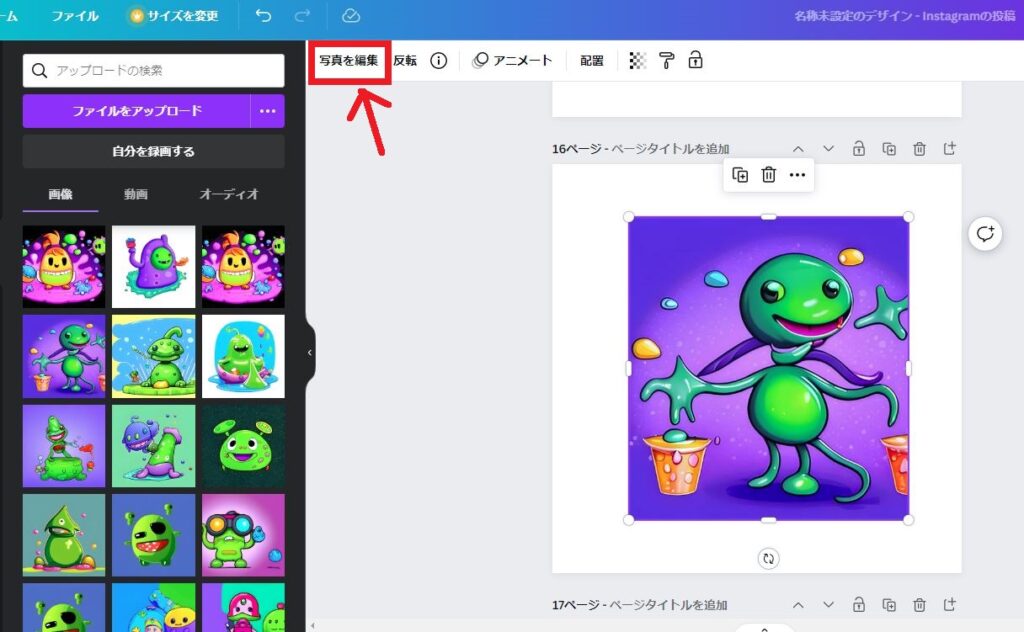
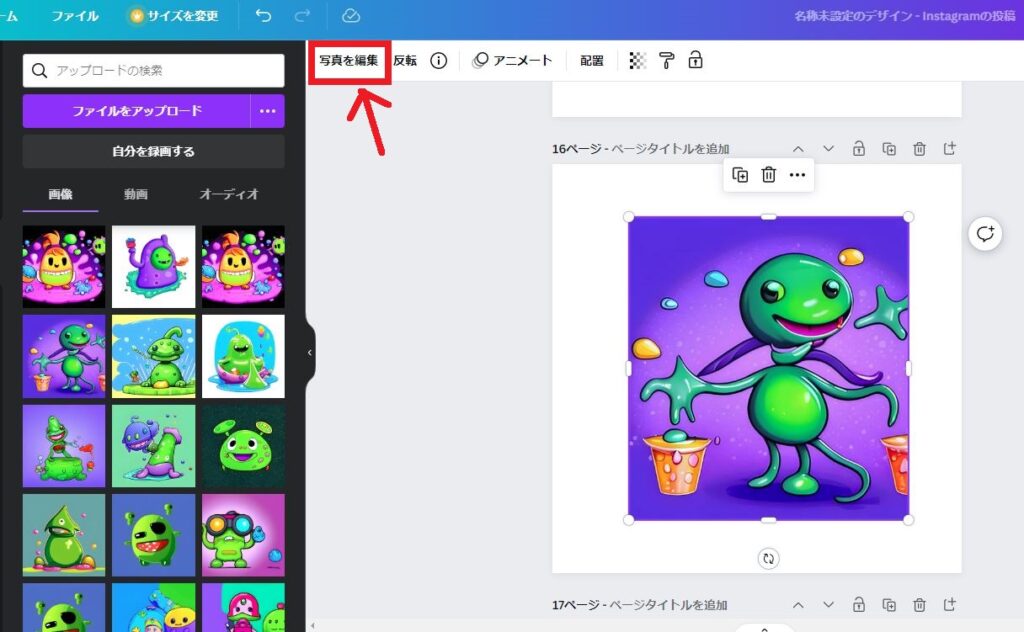
画像選択した状態で左上写真を編集をクリックします。


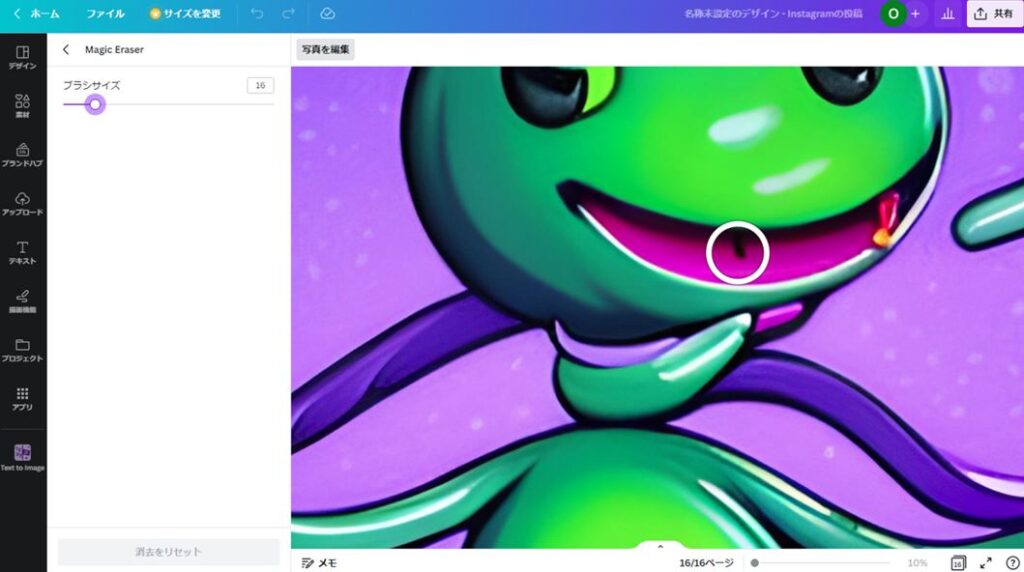
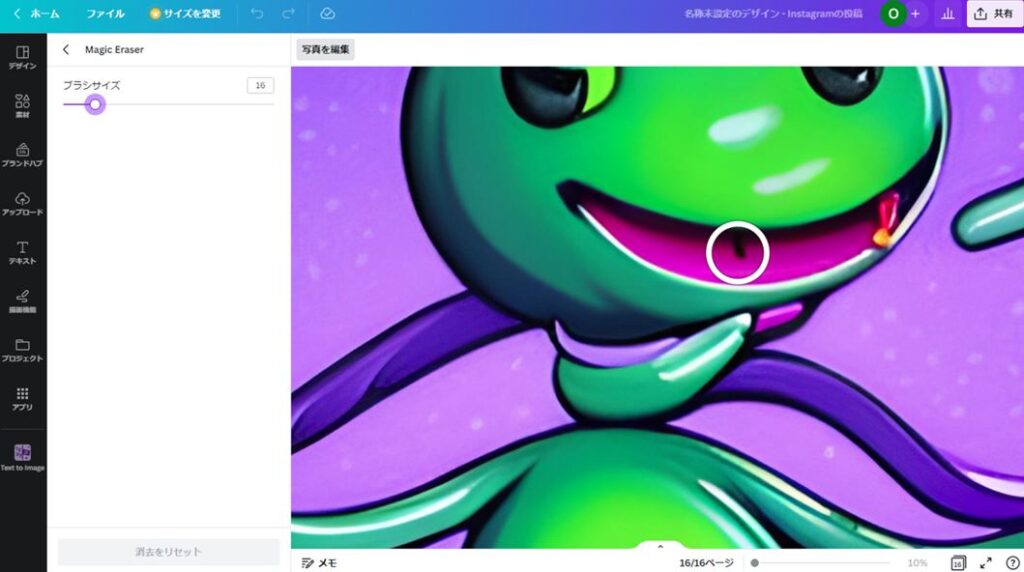
白○マルを気になる部分に合わせて、クリックすればOKです。
クリックしたままマウスを動かせば、広範囲の指定もできます。
左のブラシサイズで、白マルの大きさを変えられます。調整しつつ試しましょう。


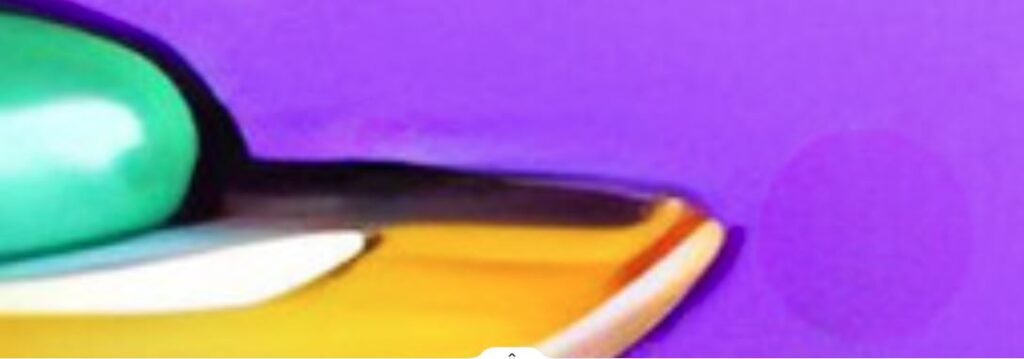
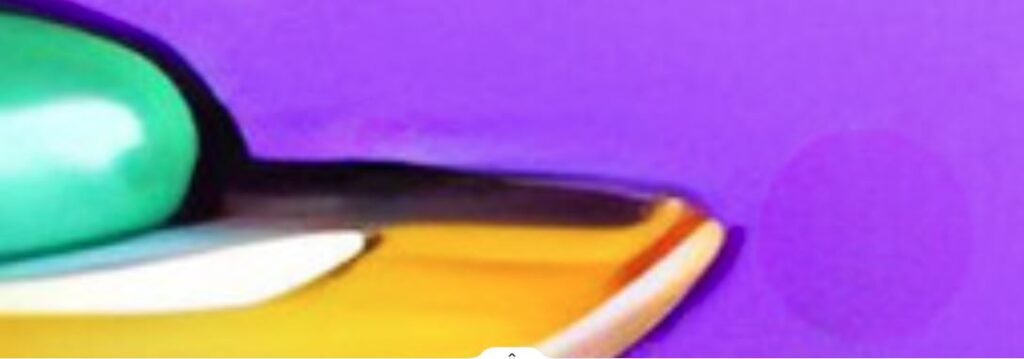
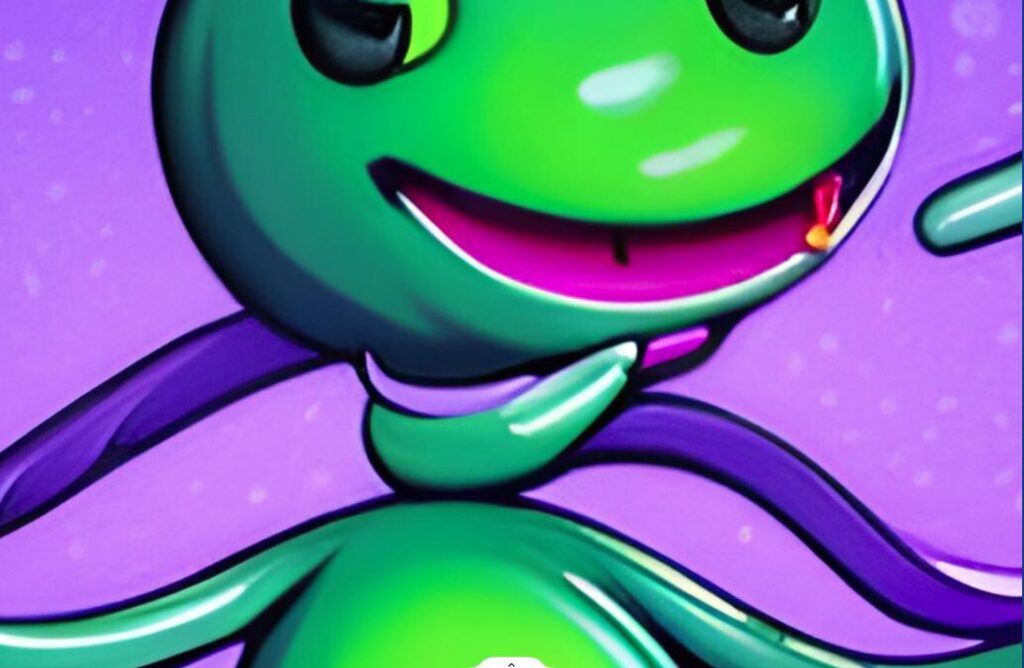
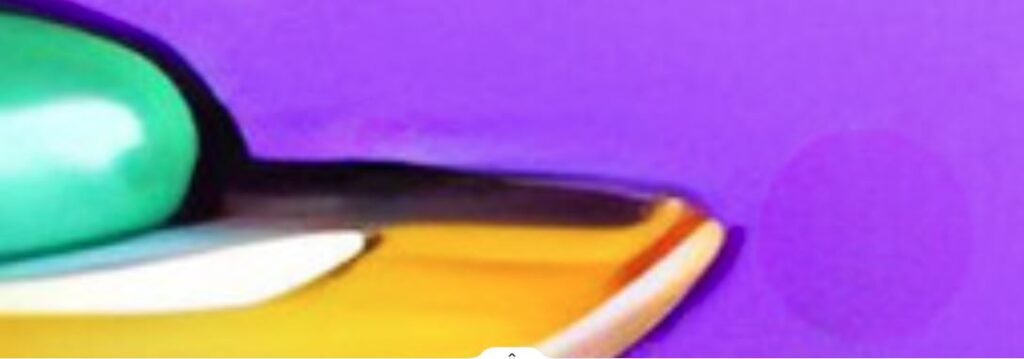
修正前↑、修正後↓ です。


こちらも修正


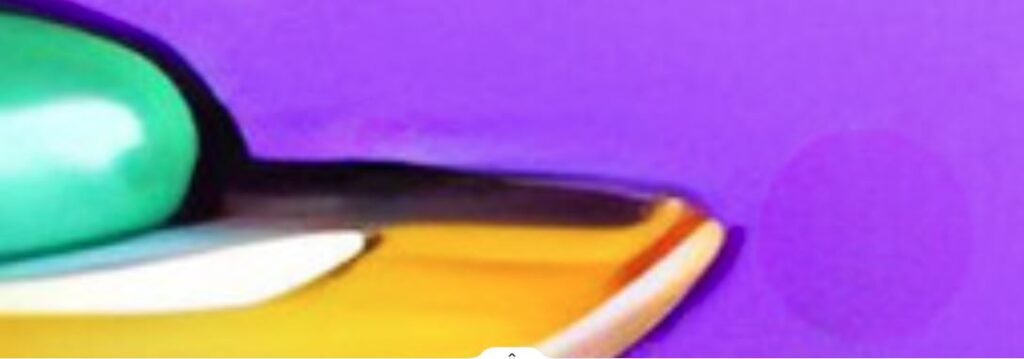
修正前↑、修正後↓




完成です。
うまくいくまで複数回修正をかけたり、ブラシの大きさを変えたりしてみましょう。
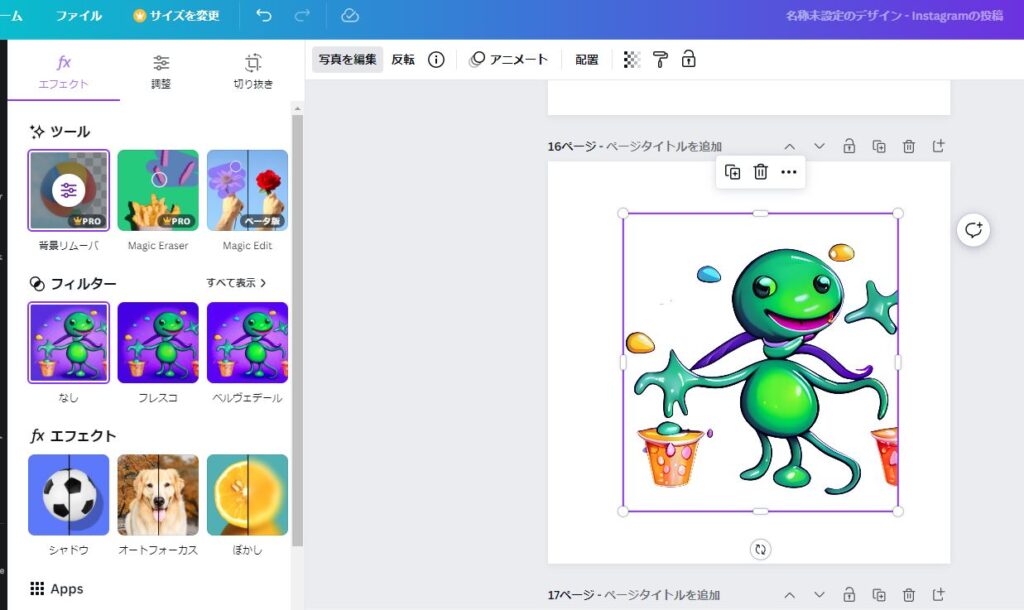
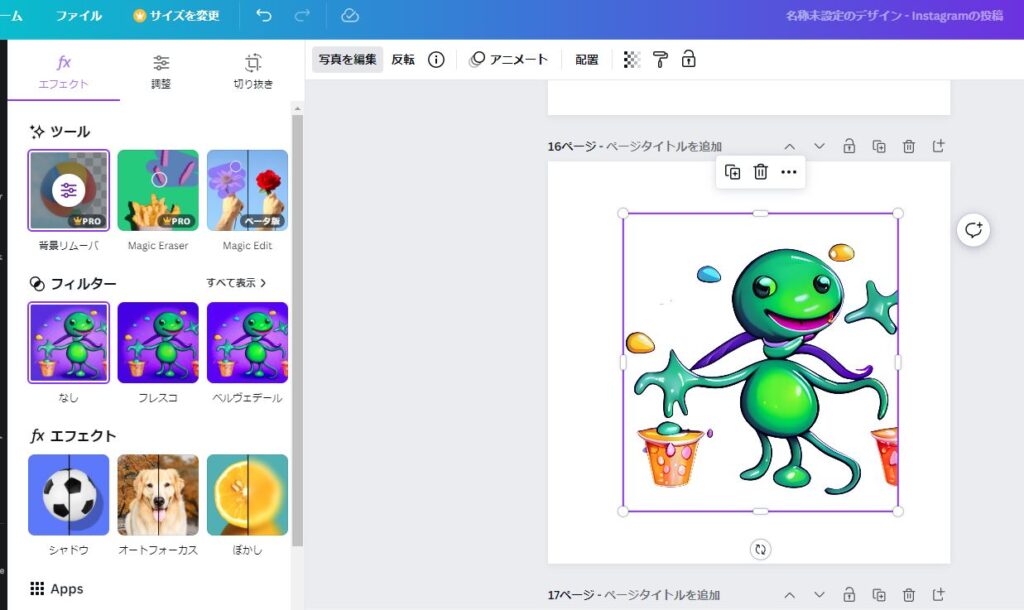
背景リムーバー
背景リムーバーはもっと簡単です。




同じように写真を編集をクリックして、
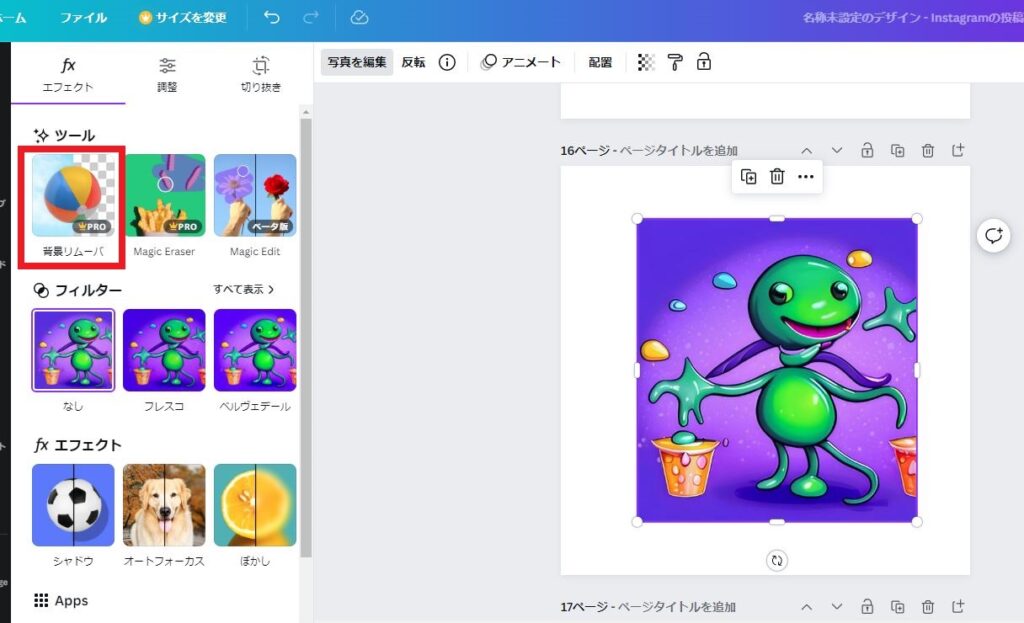
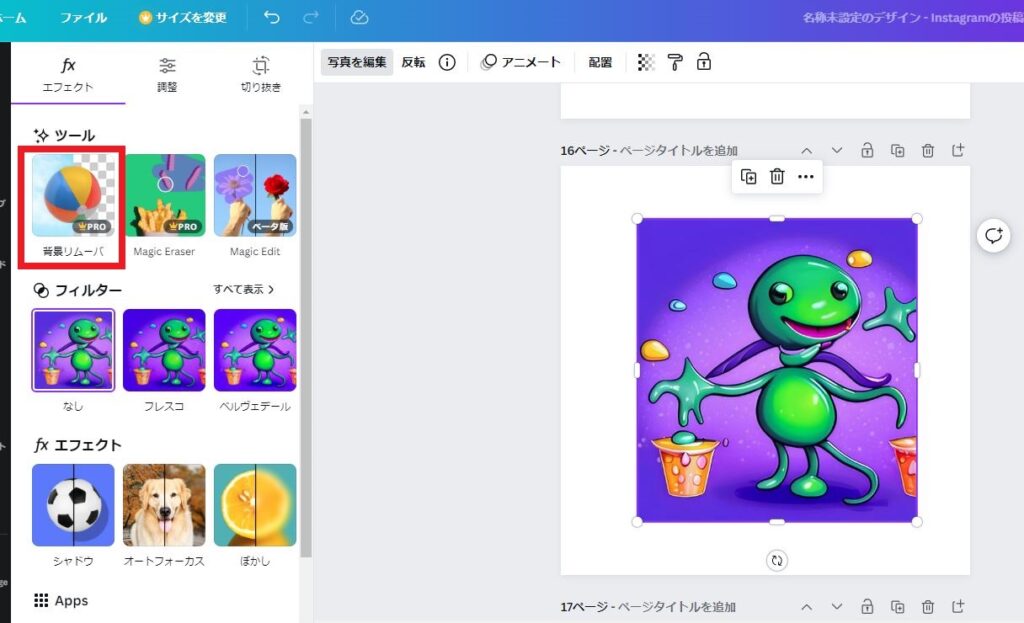
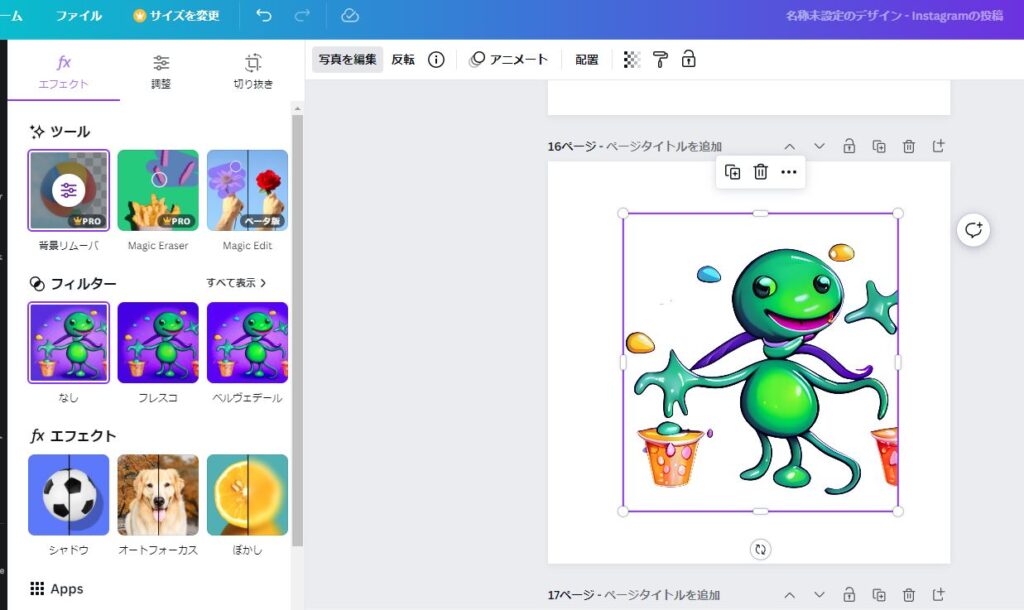
左のツール上の背景リムーバーをクリックすればOKです。


これで完成です。